100 компонентов общего назначения библиотеки Delphi5
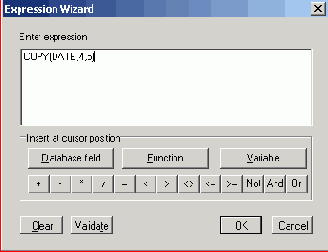
Окна ввода выражений компонента



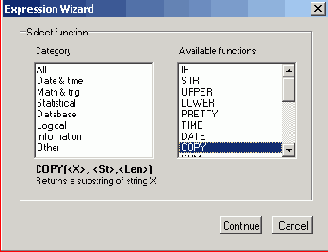
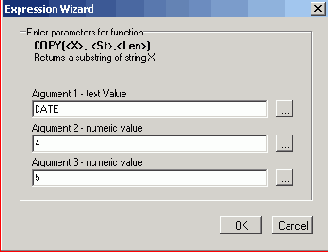
Вы можете просто написать приведенную выше функцию COPY с соответствующими аргументами в свойстве Expression. Но если вы хотите воспользоваться окном ввода выражений, то вам надо выполнить следующее. Нажмите кнопку Function. Перед вами откроется окно выбора функции, представленное на Рисунок 4.17 б. В левом списке вы видите категории функций, а в правом — доступные функции. В нашем примере вам надо выбрать в правом списке функцию COPY. При этом под списками вы видите пояснение функции и ее синтаксис. Нажмите кнопку Continue (продолжить). Вы попадете в окно ввода параметров, представленное на Рисунок 4.17 в. Может в его окнах непосредственно писать значения аргументов. Но если в качестве аргумента выступает другая функция (в нашем примере первый аргумент — функция DATE), то можете нажать кнопку с многоточием около окна соответствующего аргумента. Вы опять попадете в окно 4.17 а, можете в нем опять нажать Function и выбрать в появившемся окне Рисунок 4.17 б функцию DATE. После этого вы вернетесь в окно Рисунок 4.17 в, но в качестве аргумента в нем уже будет занесена функция. Таким образом просто вводить выражения, содержащие вложенные функции.
Когда вы ввели все аргументы, щелкните на ОК и вернетесь в основное окно Рисунок 4.17 а, в котором будет сформировано требуемое выражение. Щелкните в нем на OK и сформированное выражение занесется в свойство Expression.
Компонент QRSysData позволяет отображать в отчете системные данные. Его основное свойство Data, которое может принимать следующие значения:
Свойство Text компонента QRSysData определяет текст, предшествующий отображаемой величине.
Давайте в качестве примера использования всех этих компонентов рассмотрим создание простого отчета вида, представленного на Рисунок 4.16. Он содержит некоторый текст и рисунки, имеет нижние колонтитулы, в которых печатается название отчета и номер страницы. Кроме того, мы хотим, чтобы на первой странице над нижним колонтитулом было написано «МОСКВА» и дата создания отчета.
- Начните новый проект.
- Перенесите на форму компонент QuickRep и в его свойстве Bands установите в true подсвойство HasDetail — основная полоса, в которой вы будете писать текст, и подсвойство HasPageFooter — полоса нижних колонтитулов.
Свойство HasTitle можно устанавливать в true, а можно не устанавливать, поскольку различие между заголовком отчета и его полосой детализации проявляться в нашем случае не будет. Дело в том, что при работе с базами данных полоса детализации может печататься многократно и тогда надо отдельно выделить полосу заголовка, которая должна печататься только один раз. А в нашем случае полоса детализации будет печататься один раз, так что она не отличается от заголовка.
Если вы установили в true свойства HasDetail и HasPageFooter, то на поле компонента QuickRep появятся слабо видимые полосы с надписями «Detail» и «Page Footer». - Перенесите в верхнюю часть полосы детализации компонент QRImage. Щелкните на кнопке с многоточием около его свойства Picture и загрузите в него какую-нибудь картинку так же, как в обычный компонент Image (см. ).
- Перенесите в полосу детализации компонент QRLabel, расположите его под рисунком и задайте заголовок отчета в свойстве Caption. Установите свойство Alignment в taCenter и AlignToBand в true. Это обеспечит размещение заголовка в центре страницы по горизонтали. Назовите эту метку QRLTitle. В дальнейшем нам надо будет на нее ссылаться.
- Разместите примерно в центре страницы компонент QRRichText, в котором будет писаться основной текст. Напишите какой-нибудь текст в свойстве Lines.
Теперь на страницу надо добавить строку с текстом «МОСКВА» и датой создания отчета. Но если мы разместим ее под компонентом QRRichText, то в отчете она окажется непосредственно под текстом. А мы хотим разместить ее внизу страницы. Поэтому нам надо ввести в отчет еще одну полосу. - Перенесите на форму компонент QRSubDetail. Установите его свойство AlignToBottom в true. Это обеспечит размещение полосы внизу страницы.
- Разместите на полосе SubDetail компонент QRLabel, написав в его свойстве Caption текст «МОСКВА».
- Разместите правее метки компонент QRSysData. В его свойстве Data установите значение qrsDate. Этот компонент будет отображать дату создания отчета.
Это не лучший вариант, так как при этом будет отображаться день, месяц и год. Если хотите, чтобы отображались только месяц и год, используйте вместо QRSysData компонент QRExpr, в котором можно, как показано выше, задать отображение даты без указания дня.
Осталось внести информацию в нижний колонтитул страницы. - Перенесите на полосу «Page Footer» компонент QRLabel, задайте в его свойстве Caption текст (например, «Отчет по изучению Delphi»). Установите свойство Alignment в taLeftJustify и AlignToBand в true. Это обеспечит выравнивание метки по левому краю страницы. Установите в свойстве Frame подсвойство DrawTop в true. Это обеспечит появление линии, отделяющей колонтитул от текста.
- Перенесите на полосу «Page Footer» компонент QRSysData. В его свойстве Data установите значение qrsPageNumber. Этот компонент будет отображать номер страницы. Установите свойство Alignment в taRightJustify и AlignToBand в true. Это обеспечит выравнивание номера по правому краю страницы,
Проектирование отчета завершено. Щелкните правой кнопкой мыши на компоненте QuickRep и из всплывшего меню выберите команду Preview. Перед вами откроется окно предварительного просмотра, в котором вы увидите свой отчет. Подберите размещение компонентов и размеры шрифтов в них так, чтобы все выглядело прилично.
Конечно, подобный отчет совсем не интересен, так как он весь создан в процессе проектирования. К тому же вы никак не использовали возможностей форматирования текста в компоненте QRRichText. Поэтому текст выглядит некрасиво. Давайте теперь создадим форму (Рисунок 4.18), которая управляла бы построением, просмотром и печатью этого отчета. - Дайте имя FRep вашей форме (свойство Name). По этому имени вы потом сможете ссылаться на ее компоненты.
- Проверьте, что свойство Visible этой формы установлено в false. Это необходимо сделать, так как форма в дальнейшем должна быть невидимой.